Kenan is a customizable framework for premise call centers.
About this project:
-

1982
Comverse was an Israeli tech company based in New York, United States. In Europe, the Asia Pacific, and Latin America, it produced and marketed telecommunication software for BSS clients.
-

Kenan
A postpaid billing solution, is available to BSS customers and to all other service providers. Comverse evolved Kenan into one of the most robust postpaid billing engines available at the time.
-

2015
Amdocs, acquired Comberse, along with converged prepaid, postpaid and Kenan billing solutions. With this, Amdocs expanded and diversified its BSS customers offering them a wider range of offerings and services.
-

Today
Kenan is a customizable framework for premise call centers. Its been used as a foundation for Optima, and from a Catalog perspective. Today operators worldwide avail of it as whole or in parts.

Team
Opportunity
BNA Report with actionable insightsCustomer 360 Dashboard designChange Package flow redesignRole
As a Lead Designer, my goal was to create a design that was customer-centric, usable, and scalable. To come up with a solution, I collaborated closely with the Interaction Team, Head of Product, Product Manager, and key stakeholders.Skills
Sketch, Illustrator, Invision, Excel, PowerpointChallenge
Kenan Framework has been around for almost 25 years. It's based on an outdated avatar and Legacy system. The current interface is neither user-friendly or intuitive. The user interface doesn't provide a straightforward process. Low productivity due to a poor user experience and lack of guided flows.Project Goal:
Why was the UX/UI uplift was required?Poor user experience: Kenan Framework exists for more than 25 years. It is based on a Legacy system, old avatar. The existing UI is not intuitive or user friendly. The UI does not offer a simple workflow.No guided flow: No account overview page with entry points for common activities. CSRs need to perform several activities and remember how to get things done. High learning curve.Impact on productivity: Since the UI is not user friendly, it may impact the operational costs of the call center such as adoption, training time, performance, actual workforce required at to handle requests etc.

Our Methodology
Business needs analysis: Understanding business goals, defining the scope, understanding project limitations, identifying FPs and teams to collaborate with.User journey definition: Identifying the primary user group, investigating the current user journeys, and pain points, and identifying areas of improvement.Observations and insights: Scheduling demos with developers, conducting workshops and walkthroughs with Kenan team, to understand design possibilities.

Discovery
We discovered the following through desk research: What were the constraints at the start of the project?No access to real users, their scenarios, or feedbackNeed to understand a complex UI that was created as per the databaseTechnical limitations e.g. Package structure is based on Back Office and cannot be redesignedNeed to understand specific Kenan entities such as Components, products & contractValidate the concept and design solutions with the Dev team at every stage
Purpose
The purpose of the Kenan Customer Centre applicationManage billing information: The customer Centre interface allows CSRs and supervisors to view and manage customer billing information and carry out related tasks such as usage, payments, subscription package etc.Create, handle and track orders: System helps CSRs to creates an order for New Customer Acquisition, Service Add, Service/Package/Account Change and track orders along with accurate projection of its completion date.Resolve with Integrated solutions: The customer Centre system is an integrated application of activities that CSRs perform like managing workflow activities, catering to customer requests, and managing inventory.

User groups
Who are the users?
-

Call Centre CSR
Manage inbound/outbound customer calls. Track down end-to end customer order fulfillment.
-

Back Office CSR
Handle all offline communication for customer request generated via tickets, emails etc.
Persona Creation
Understanding goals, pain points…
User Scenario
How it works in the current system: Paul Smith (CSR) receives a request from James (customer) to change existing package and switch to new package. To implement James’s request, Paul goes through the following steps:Search Account: Search for James's account on Kenan Customer Centre application launcher screen. View his Account Summary.Disconnect Current Package: View for James's current package. Disconnect the Package that he wants to swap with the new package.Add New Package: Look for available packages for James's account. Select packages, optional components. Complete the request.
How it works in the current system?
Pain Areas
1 Workflow | 30+ Steps | 8 Key pain areas identifiedPain Areas and Opportunities
Search Account: Unorganised Information, lacks Visual cues, Plans & Services related information missing.
Solution: Provide a holistic view of customer details
Disconnect Package: Existing packages cannot be swapped, CSR has to disconnect the package, Package price is not visible, Package components, contracts & products not visible upfront, No guided flow, No feedback/acknowledgment, Unnecessary clicks, Requires learning curve.
Solution: Introduce change package flow, show imp info related to package upfront, guide the user with timely feedback, reduce the number of clicks, provide a simple guided flow
Add Package: No guided flow, no feedback/acknowledgment, unnecessary clicks, requires learning curve, package price not visible, Package components, contracts & products not visible upfront
Solution: Guide the user with timely feedback, show comparison between new and old packages show imp info related to package upfront, provide a simple guided flow

UX/UI Benchmark
Design trends to improve CSATProvide a Customer-Centered Approach: Design a 360 Overview to improve the Satisfaction, Adoption, and Task Completion metrics for the CSR users.
Serve multiple customers in their context: Create usable context-driven solutions to support the specific experiences in the customer journey.
Display the Right Information Upfront: Present relevant data upfront in a logical sequence to help address the customer’s probable issues.
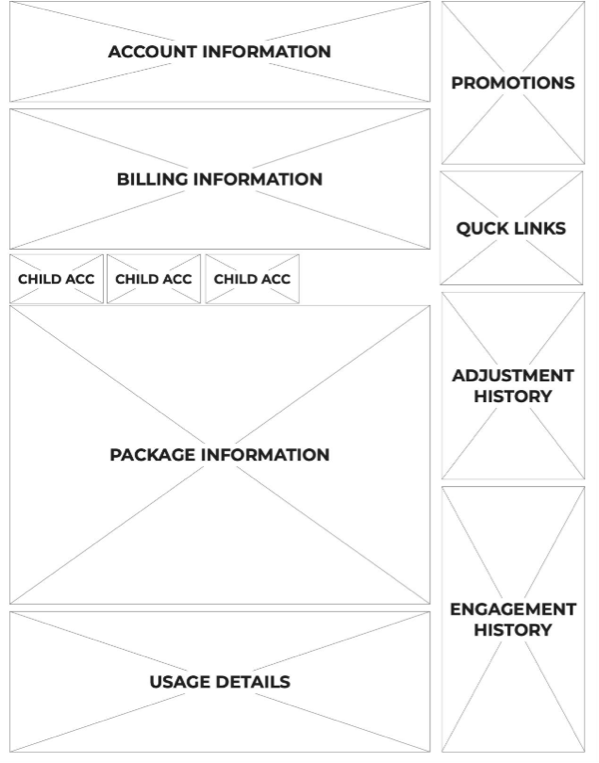
Design solutions
High level 360 screenEnsure proper content hierarchy based on F-pattern, usage, and utility.Provide quick entry points for main activities from a single dashboard –View Bill, Change Package, View promotions, Usage details, etc.Present important data such as Customer Account Information, Billing Information, and relevant promotions in the first fold.Scalable design by including child accounts with package-level information with links for details.
High level Change Package Flow
Design solutions
Specific screen highlights
Visual Design
360 and Services screen Package Configuration and Review Change Package Modal ScreenFor more check this Clickable Prototype
Impact
The users reacted well to the new enhancement. They praised and complimented for intuitive, user-friendly, and simple design. Due to low learning curve, the activities were completed in the smallest number of steps and in the shortest amount of time achievable. In the first month alone, productivity increased by 32 percent.
Future Opportunities
Customizing the design based on actual business goals and user needsRedesigning of all common workflows in the systemWorking with adev to design for rainy-day scenarios to common user flows